Recompiling will overwrite your all changes!
When you will customize with compile files, please do not run the template build tools. If you run the template build tools again, all your changes will be overwritten.
Thank you for purchased our item(s). If you have any questions that are beyond the scope of this help file, please feel free to email via support page here. Thank you so much!
There are many code editors for web code editing. You can use whatever you want. We recommend that you use Visual Studio Code . Because - this template is coded using it.
You need to install package files/dependencies for this project if you want to customize it. To do this, you must have node and npm installed on your computer. Installation guide of the node can be found here.
As npm comes bundled with a node, a separate installation of npm is NOT needed. If you have installed them, just go to the root folder and run the following command in your command prompt or terminal.
Run a command to run Gulp. When you run this command, it also watching at all source and static files. So, you don't need to run another command to watching these.
If you want, just watch the source files. You can run another individual command.
Source files are files that are processed with template build tools to make the browser readable. E.g. SCSS & PUG files always source files.
Files location: suha > "src"
folder
Compiled files are files generated as a result of running a compilation process in the source files. E.g. CSS & standard HTML files always compiled files.
Files location: suha > "dist"
folder
Static files are ones that aren’t processed or generated. E.g. Images, Web Icon Fonts and standard HTML are static files.
Files location:
suha > "static"
folder
"static" folder >
"service-worker.js". Comment on all codes or remove this file another
location.
Sass stands for Syntactically Awesome Stylesheet. Sass is the most mature, stable, and powerful professional grade CSS extension language in the world. It's gives you variables, nesting, partials, modules, mixins, extend/inheritance & operators, etc.
Visit the official website to learn the details.| File | Description |
|---|---|
| style.scss core .scss file | Core stylesheet |
| _reboot.scss | All style reboot |
| _preloader.scss | Preloader CSS |
| _shortcode.scss | All shortcode CSS |
| _demo.scss | Demo page CSS |
| _miscellaneous.scss | Miscellaneous CSS |
| _header.scss | Header css |
| _footer.scss | Footer css |
| _register.scss | Login/Register page CSS |
| _sidenav.scss | Sidenav CSS |
| _hero.scss | Hero area CSS |
| _chat.scss | Chat page CSS |
| _settings.scss | Settings CSS |
| _catagory.scss | Catagories CSS |
| _flash-sale.scss | Flash sale CSS |
| _product.scss | All product CSS |
| _horizontal-product.scss | Horizontal product CSS |
| _featured-product.scss | Featured product CSS |
| _product-details.scss | Product details CSS |
| _cart.scss | Cart CSS |
| _order.scss | Order status CSS |
| _accordion.scss | Accordion CSS |
| _faq.scss | FAQ CSS |
| _blog.scss | Blog CSS |
| _contact.scss | Contact CSS |
| _cta.scss | CTA CSS |
| _profile.scss | Profile CSS |
| _notification.scss | Notification CSS |
| _vendor.scss | Vendor pages CSS |
| _dark.scss dark mode | Dark mode CSS |
With Pug you can easily write HTML code. You have many powerful features at Pug. It's has powerful features like conditions, loops, includes, mixins. When you write HTML code in Pug, it is processed by the template engine into standard HTML code. So that web browsers can understand the code.
Visit the official website to learn the details.| File | Description |
|---|---|
| inc/collection.pug | Collection carousel code |
| inc/coupon.pug | Coupon code |
| inc/cta.pug | Call to action code |
| inc/featured-product.pug | Featured product code |
| inc/filter.pug | Filter sidenav code |
| inc/footer.pug | Footer all plugins |
| inc/footer-nav.pug | Footer navigation code |
| inc/footer-no-internet.pug | No internet page footer code |
| inc/footer-otp.pug | OTP page footer code |
| inc/head.pug | Head code |
| inc/header.pug | Header code |
| inc/hero.pug | Hero carousel code |
| inc/loader.pug | Pre-loader code |
| inc/sidenav.pug | Sidenav code |
| inc/video-cta.pug | Video Call to action code |
| inc/weekly-product.pug | Weekly product code |
| *.pug All HTML Pages | All pages code |
Open the mail file (suha) in your code editor. Then open head.pug file & customize
as your desire.
File location: suha > src > pug >
inc > head.pug

Open any *.html
file & customize as your desire.
File location: suha > dist >
*.html
Open the mail file (suha) in your code editor. Then open header.pug file
& customize as your desire.
File location: suha > src > pug >
inc > header.pug

Open any *.html
file & customize as your desire.
File location: suha > dist >
*.html
Open the mail file (suha) in your code editor. Then open sidenav.pug
file & customize as your desire.
File location: suha > src > pug >
inc > sidenav.pug

Open any *.html
file & customize as your desire.
File location: suha > dist >
*.html
Open the mail file (suha) in your code editor. Then open footer-nav.pug file &
customize as your desire.
File location: suha > src > pug >
inc > footer-nav.pug

Open any *.html
file & customize as your desire.
File location: suha > dist >
*.html
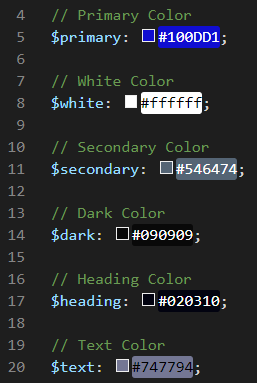
Open the mail file (suha) in your code editor. Then open _variables.scss file &
customize as your desire.
File location: suha > src > scss >
_variables.scss

Open style.css
file & customize as your desire.
File location: suha >
dist > style.css
A progressive web application (PWA) is a type of application software delivered through the web, built using common web technologies including HTML, CSS and JavaScript. It is intended to work on any platform that uses a standards-compliant browser, including both desktop and mobile devices.
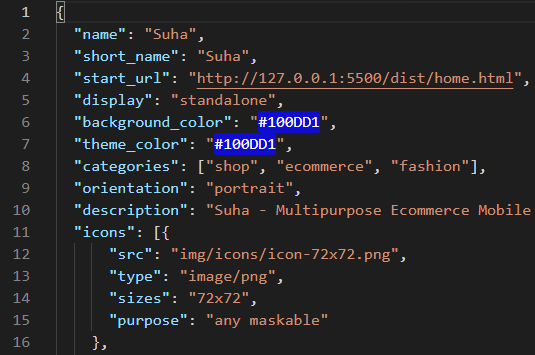
Open manifest.json file &
customize as your desire.
File location: suha > static >
manifest.json
Open manifest.json file &
customize as your desire.
File location: suha >
dist > manifest.json

Dark mode are becoming very popular nowadays. So we have given dark mode in this template. If you want, you can use it as toggle switch mode or by default. Or, you can delete this.
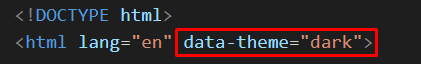
If you want to use it in default mode, use the following code
in the <html> tag.
data-theme="dark"

If not, delete the Dark code and toggle switch code from the template.
suha > src > scss
> _dark.scss
Working with compiled files is very easy. You don't need any build tools or local setup to edit the template. A folder (suha/dist) is already provided with the template. Open this folder and edit it as your desired.
When you will customize with compile files, please do not run the template build tools. If you run the template build tools again, all your changes will be overwritten.
| Name | Plugins Activation Code |
|---|---|
| Preloader Active Code |
|
| Magnific Popup (jquery.magnific-popup.min.js) |
|
| Countdown (jquery.countdown.min.js) |
|
| Counter Up (jquery.counterup.min.js) |
|
| Password Strength (jquery.passwordstrength.js) |
|